- 1 Getting Started
- 2 Making your Game
- 3 Exporting your Game
Art Recipes
Use art recipes files to tell Templative how to modify Art using your Content files.
Each composition has one to two pieces of art recipes. Usually there is a front art recipe, and a back art recipe.
Boards that don't have a back don't get a back art recipe.
Art Recipes files themselves can be reused across compositions, but it is not atypical for every single composition to have its own art recipes.
Commands
Art recipes use commands to describe what to do with the art files. Commands are seperated into overlays, style updates, and text replacements.

Different types of art recipe operations
These operations are done in order, starting with loading the first art file specified at the top.

Sample art recipe configuration
Then the style updates are applied, then the text replacements.
Overlays
Use overlays to layer svg files on top of one another. By default, Templative looks for overlays in the art directory.

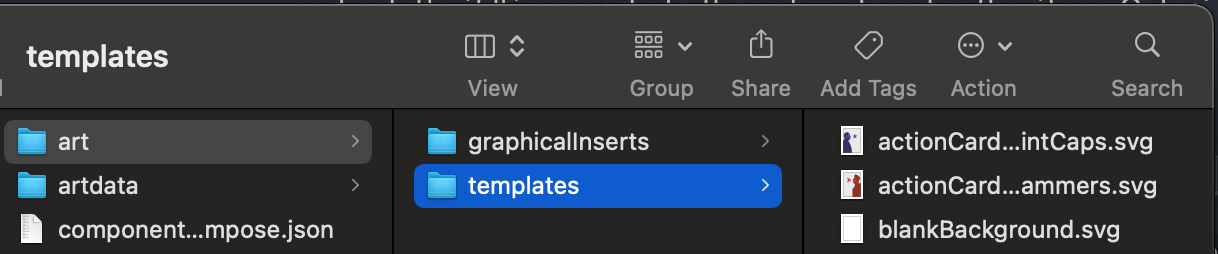
Directory structure for graphic overlays
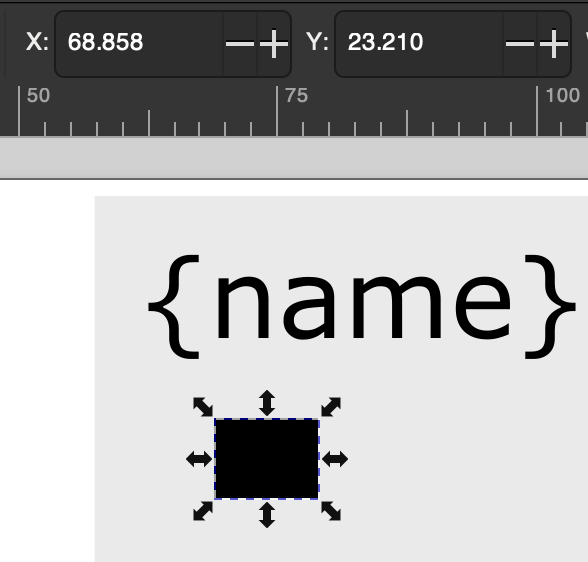
By default, the top left corner of overlay is placed at the top left corner of the template document. But we can also manually specify the position of the top left corner of our overlay. To make sure you like its position, copy the x,y positions of the overlay in the main template file and pass those values to Templative.

Setting overlay position coordinates
Style Updates
Vector art is made up of shapes that have styling applied to them, such as what color it is fill'd with. It works very similarly to the CSS styling of html documents.
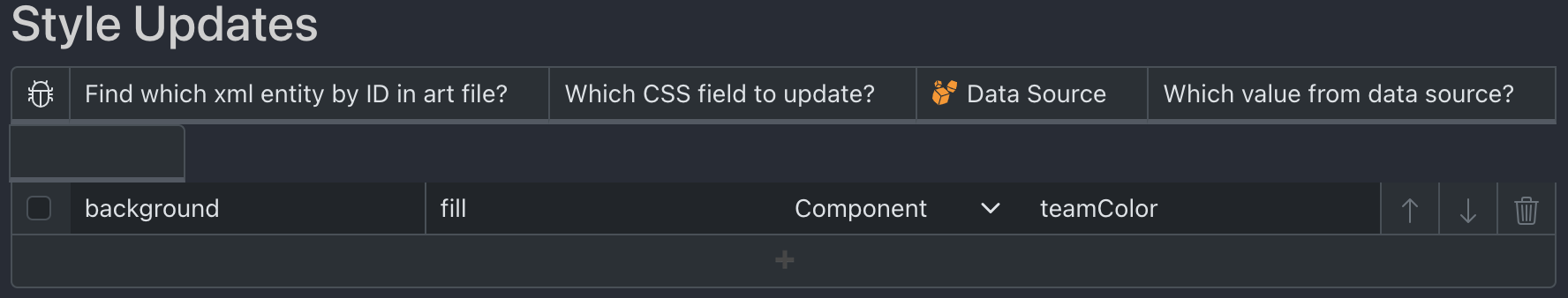
As an example, if we wanted to change the background color to the teamColor value of the deck, we could create a style update that finds the element in the art file with the id "background" and set it's fill property to the value stored in the teamColor field of the deck's component content.

Updating background color through art recipes
We use style updates predominantly to change the fill, stroke color, font-size, and size of object in our files. To create a style update, we pick the element we want to change by it's ID (see below), pick which style property we want to change, and then select which value goes in that style property.
Assigning ids in Inkscape
SVG files are simply xml files under the hood. xml is a common "human readable" data format, like JSON. Inkscape provides a useful in app xml editor for our svg files.

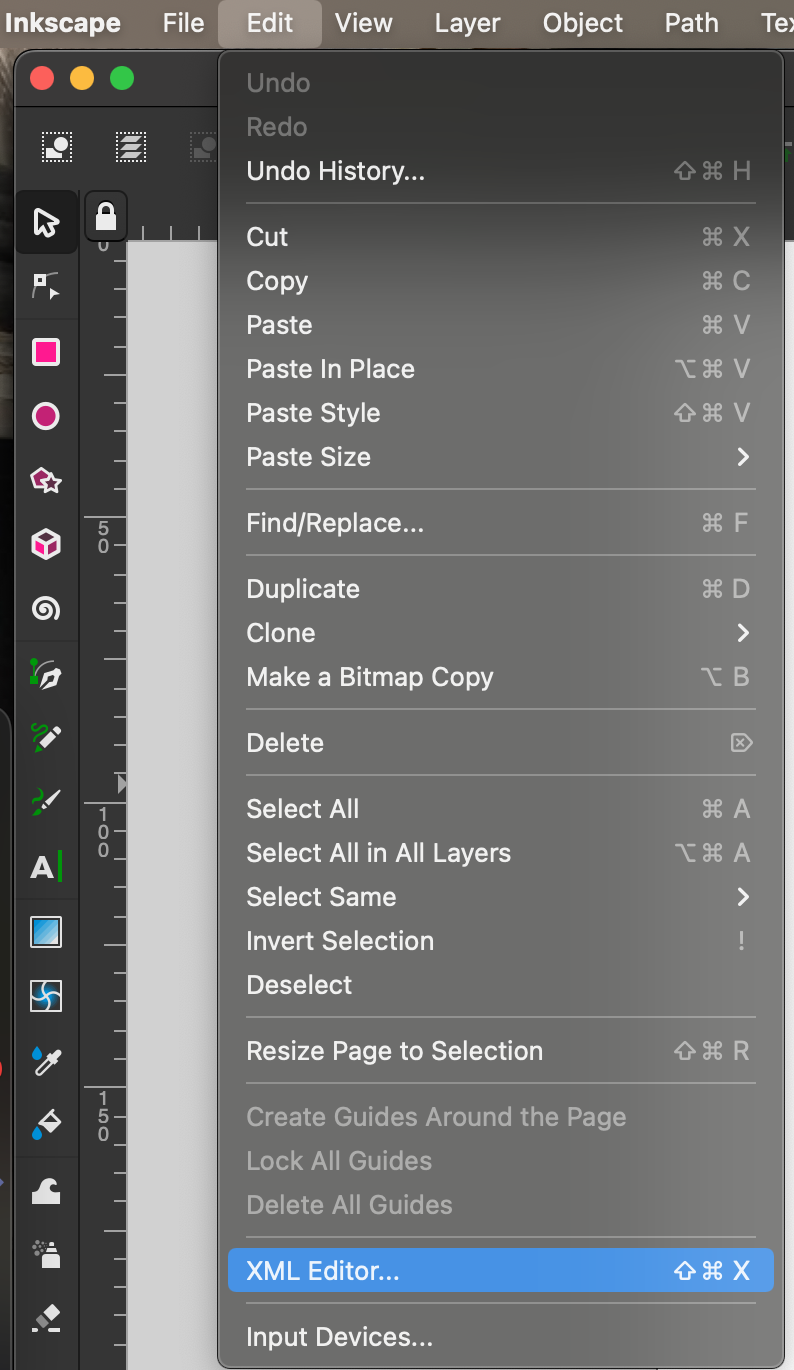
Accessing Inkscape's XML editor
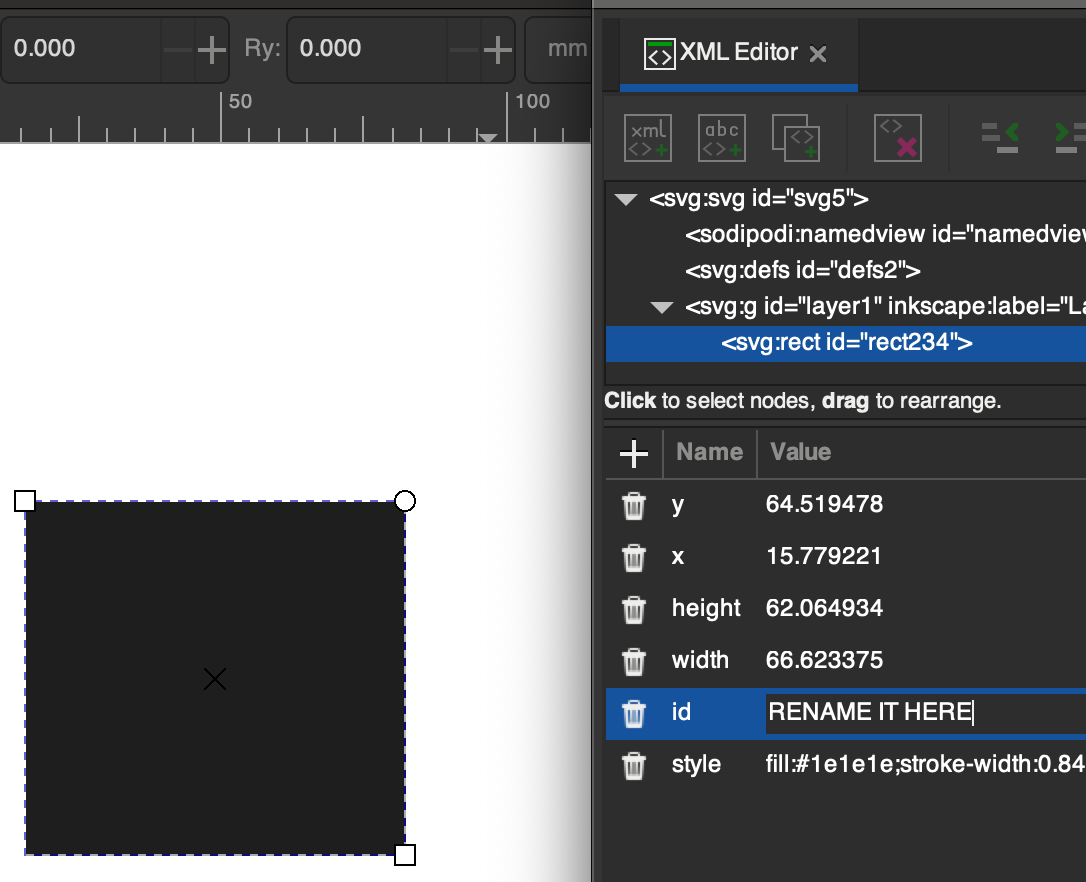
Select an object in your art file, note that the corresponding xml element is selected in the xml editor. From here, we can select the id attribute of the element, rename it, and press enter.

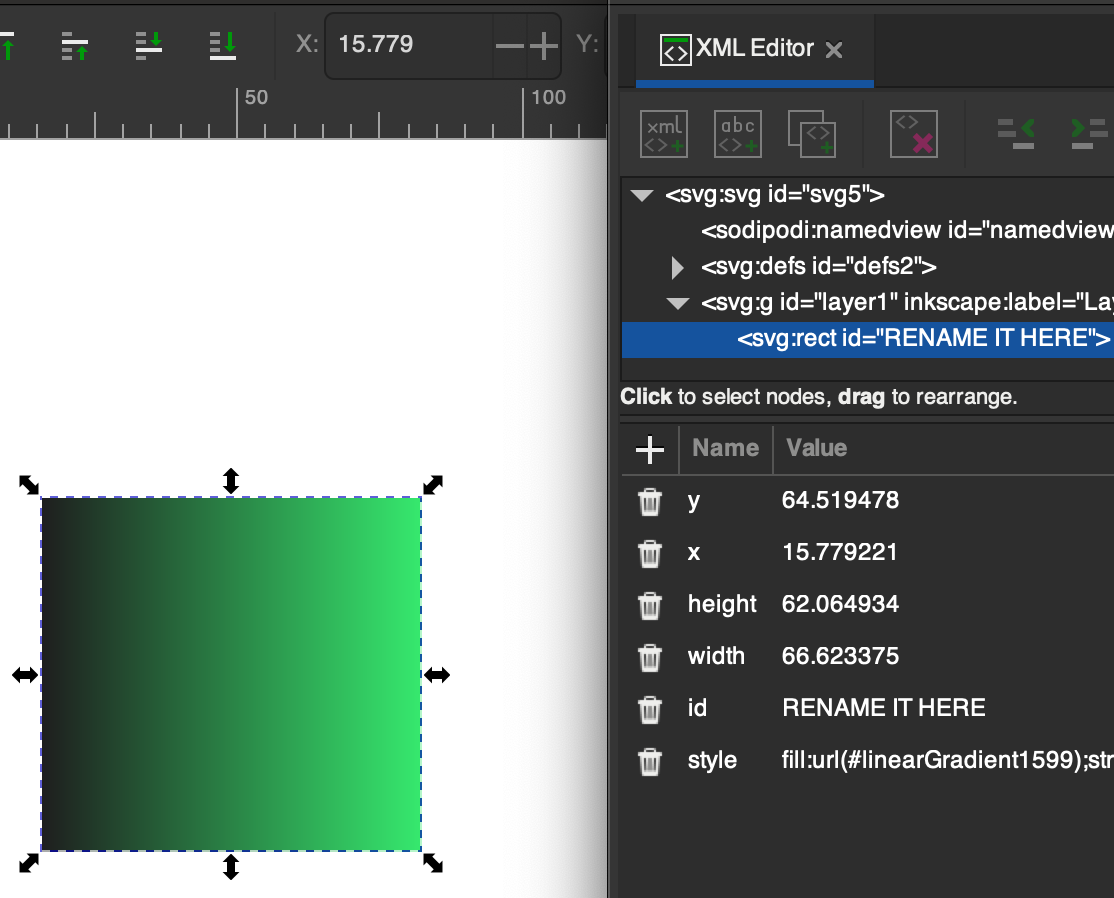
Editing element IDs in the XML editor
Text Replacements
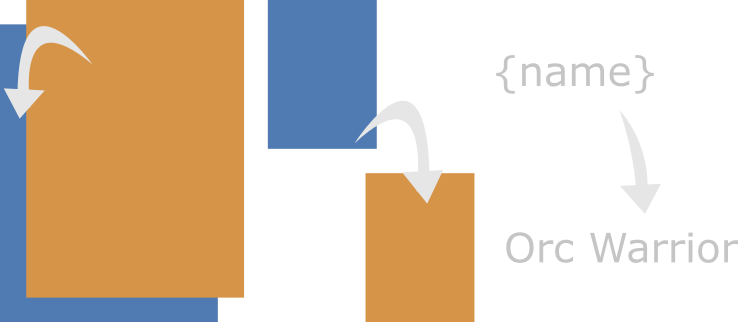
Use text replacements to pipe text data into your art files. Instead of manually writing your content into your art files, instead write {name} in your art file and update the name field with a text replacement.
Text Replacements within Text Replacements
A text replacement can contain a curly brace wrapped text within it. For instance, the rules value of a piece might be "Upgrade the power by {powerLevel}" which is followed by a text replacement for that powerlevel.
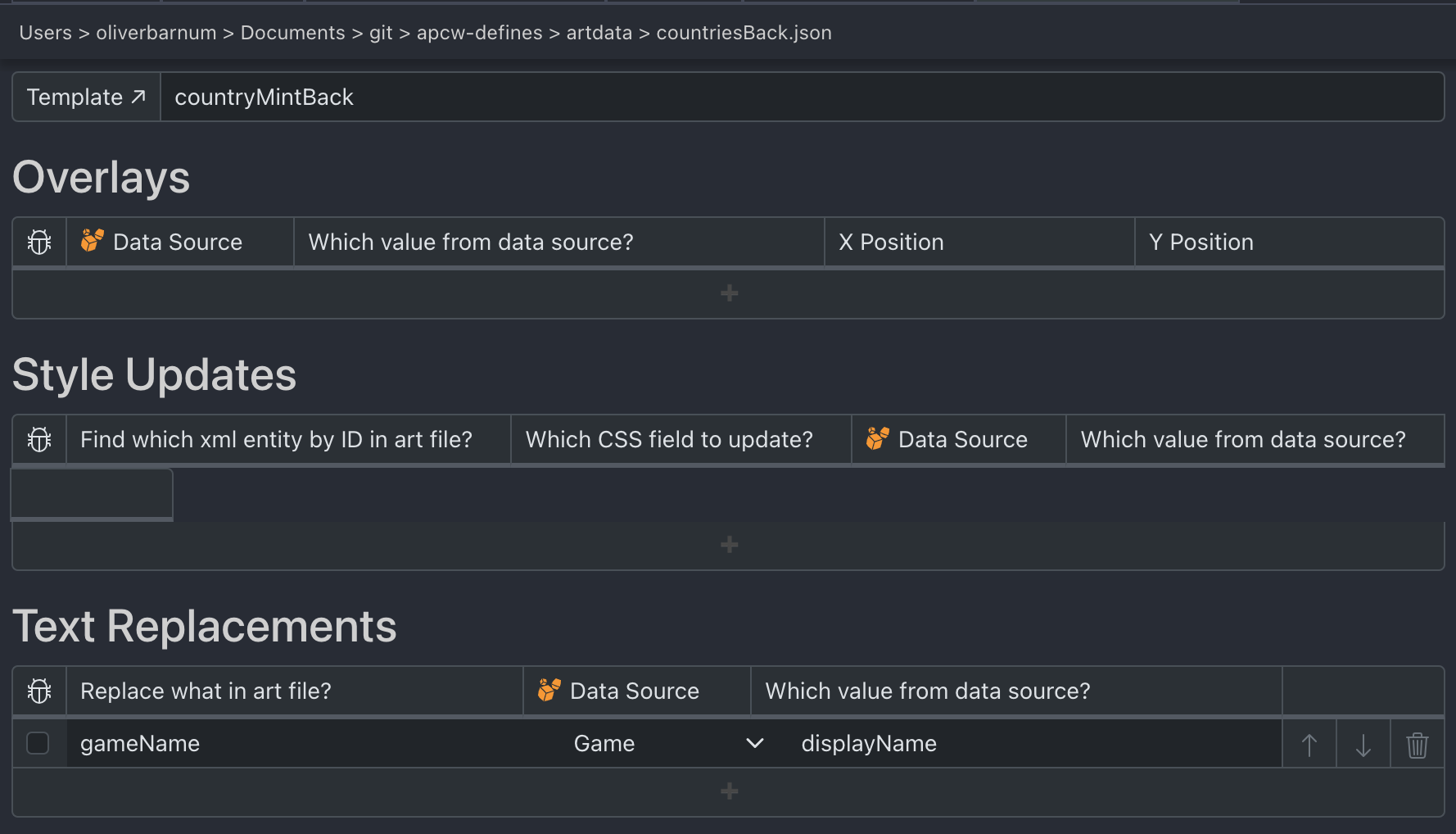
Piping Content into your Art Recipes
In Templative, a singular piece, such as a single poker card, has unique data associated with it. That piece in turn has data associated with it at the component level. It also by extension has access to any data about the game and studio it is a part of.
All of this information is easily accessible within Templative. If I want to set the value of an overlay, style update, or text replacement to a field in the content of the piece, component, game, studio, give the field and the source it's from to Templative.

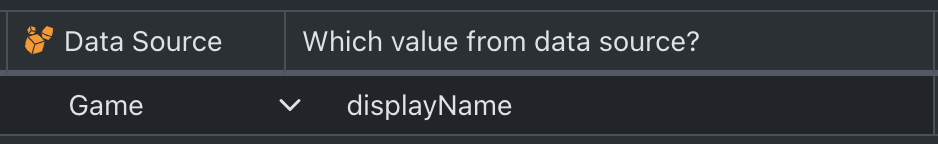
Accessing game data in art recipes
In this example we pull the name of the game from the Game source and the displayName field.
See the Content files article for more information on how content works.
Art Recipes Tricks
Inkscape is confusing at first, but once learned is very powerful.
Modifying Gradients in Templative
Gradients are handled by seperate xml entities from objects they color. Usually, an object's fill is set to a hexcode like #ffffff. When an object's background is set to a gradient however, the fill is set to the id of the gradient. The seperate gradient object in the svg file has style properties for the beginning and end colors of the gradient.

Gradient definition in SVG structure
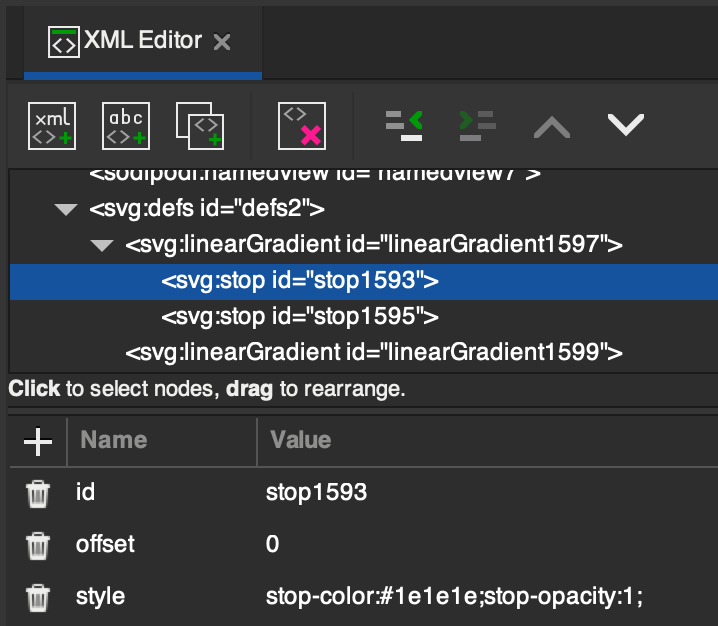
To modify a gradient from Templative therefore, rather than grabbing the id of the object whose fill is a gradient, we grab the id of the gradient object itself, and manually set the beginning and end stop colors.

Gradient stop color configuration
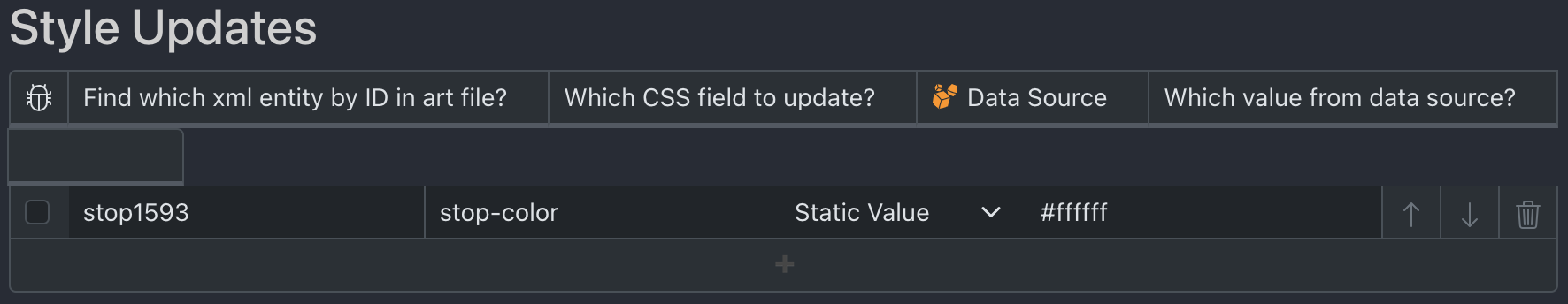
With this information, we can set the stop color in Templative:

Setting gradient colors in art recipes
Modifying drop shadows in Templative works similarly to gradients, can you figure it out?
Didn't get your question answered? Consider posting your question in the Templative Discord in the #troubleshooting chat.